Create a Project Workflow
The workflow of a project definition establishes the routing rules for documents contained within project folders made from the project definition. A workflow consists of the following elements:
-
States: Phases within a project where various types of work with the project's documents are performed by others.
-
Transitions: Actions within a project that change the current state of the project from one state to another.
-
Select the desired project definition in the configuration tree in the left pane of Meridian Enterprise Configurator.
-
Click the States tab in the right pane.
The current workflow diagram displays in the right pane.
-
Click Edit.
-
Use the buttons on the States tab to add to or remove intermediate states, end states, and transitions from the workflow diagram until it represents the business process of the type of project the project definition will represent.
-
Click OK.
You can work in the Workflow Editor by using the buttons on the toolbar and the commands in the context menu.
Each button has a tooltip that displays when you hover your cursor over the button. Clicking a button activates it for one-time use. To use the same command again, click the button again. The state and transition commands are available as buttons and in the context menu.
Buttons
-
 Selection cursor: Use to select an element for editing or to move the element. Becomes the current tool after any of the other buttons are used.
Selection cursor: Use to select an element for editing or to move the element. Becomes the current tool after any of the other buttons are used.
-
 Create new intermediate state: Click the button, point to an empty location in the workflow diagram, and click again to place a new intermediate state.
Create new intermediate state: Click the button, point to an empty location in the workflow diagram, and click again to place a new intermediate state.
-
 Create new end state: Click the button, point to an empty location in the workflow diagram, and click again to place a new end state. Enabled only when the workflow has no end state.
Create new end state: Click the button, point to an empty location in the workflow diagram, and click again to place a new end state. Enabled only when the workflow has no end state.
-
 Create new transition: Click the button, click the originating state, then click the destination state to add a transition between the two states. The workflow will follow the direction of the transition arrowhead that is created.
Create new transition: Click the button, click the originating state, then click the destination state to add a transition between the two states. The workflow will follow the direction of the transition arrowhead that is created.
To create a transition with other than a straight line between its two states, use one of the following options:
-
Create a straight transition line between the two states as described above, then click and drag the transition label to a new location in an open area of the workflow diagram.
The transition line will stretch to follow the transition label to its new location.
-
After clicking the originating state, click at points in an open area of the workflow diagram to insert intermediate vertices in the transition line before clicking the destination state.
The transition line will follow the points and the transition label will be located in the middle of the resulting line.
-
 View properties: Click to display the properties of the selected element. This command is also available by right-clicking the selected element.
View properties: Click to display the properties of the selected element. This command is also available by right-clicking the selected element.
-
 Delete selection: Click to delete the selected element. This command is also available by right-clicking the selected element.
Delete selection: Click to delete the selected element. This command is also available by right-clicking the selected element.
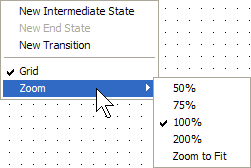
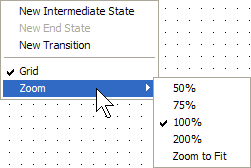
Context Menu
To access the context menu, right-click in any open area of the workflow diagram, as shown in the following figure.